******************************REVISED******************************
Some of you folks have asked me how to make your blog pictures bigger! Who can blame us all for wanting such a thing? Bigger is better, right?

 Fortunately, I spent an unhealthy amount of time figuring this all out last summer.
Fortunately, I spent an unhealthy amount of time figuring this all out last summer.First and very important, you NEED to change your template. I repeat, you need to change your template. Remember back when you started your blog and you had to choose a template (which is basically your blog design). Well, for best results with BIG PICTURES change your template to MINIMA STRETCH.
*The reason for doing this is so your blog "space" has enough room for the bigger picture and it won't cut off 1/3 of the photo.
Now I will share 2 ways to enlarge photos.
WAY 1- changing your global settings to updated editor.
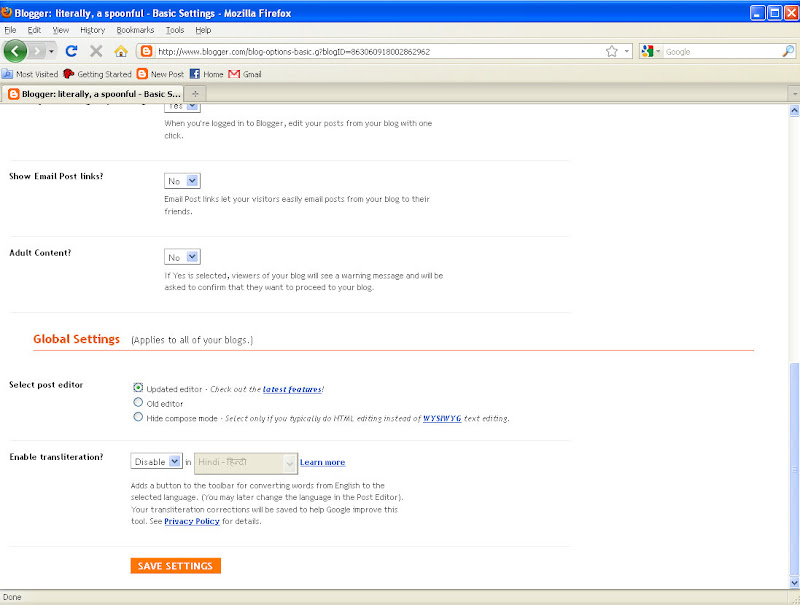
1-go to settings tab
2-scroll to the bottom
3-see under Global Settings the option to change to updated editor
4-change and save settings
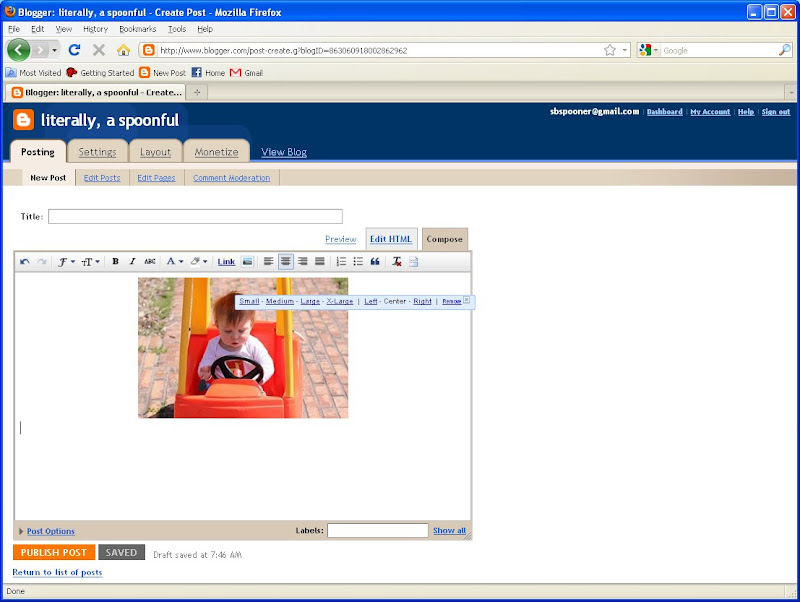
 In this setting after you upload your photo, drag your mouse over the picture and it gives you the option of Small, Medium, Large, X-Large. Choose X-Large.
In this setting after you upload your photo, drag your mouse over the picture and it gives you the option of Small, Medium, Large, X-Large. Choose X-Large.*(things will look a little different than they do on the old editor setting)
 That's it. Simple as pie.
That's it. Simple as pie.WAY 2- Editing your html code. This is the way I'm used to an actually prefer.
1-upload your photo.
2-click tab that says Edit Html. You will see all sorts of mumbo jumbo letters, signs, and numbers. this is computer code for the image (whatever that means).
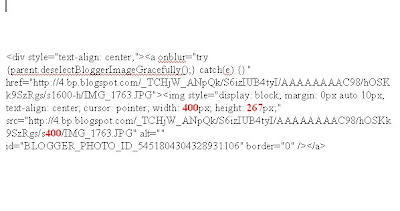
3-See numbers below highlighted in RED. You will increase these numbers by 60% to make your image larger.

Example:
400 X 0.60 =240, now add 240 + 400 = 640
267 X 0.60 = 160.20, now ad 267 + 160.20 = 427.20
Once you've calculated what 60% is for your photo (image size varies from camera to camera), then change your numbers.
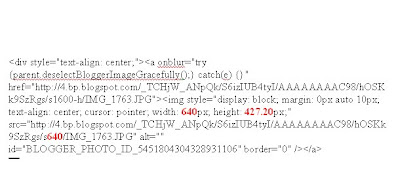
 If you want to make your images EVEN BIGGER than 60%, then double the numbers on your html code, but that's about as big as you can get them.
If you want to make your images EVEN BIGGER than 60%, then double the numbers on your html code, but that's about as big as you can get them.The result is this...
 fun, right?!
fun, right?!*There are a hundred tutorials out there on this topic. But because I get asked these questions so frequently, I decided to do one of my own. Please feel free to e-mail me for questions because sometimes even I get confused by my tutorials!







3 comments:
I have to say... Stephen S is TOO cute for words. I love his intensity as he "drives."
I want to squeeze him! I'm 100% thrilled that we are getting together sans babies, but at the same time, I want to see your baby. Bring him, then ship him back.
Thanks for reposting! Hopefully I won't be pulling out my hair next post I do! Thanks!
Post a Comment